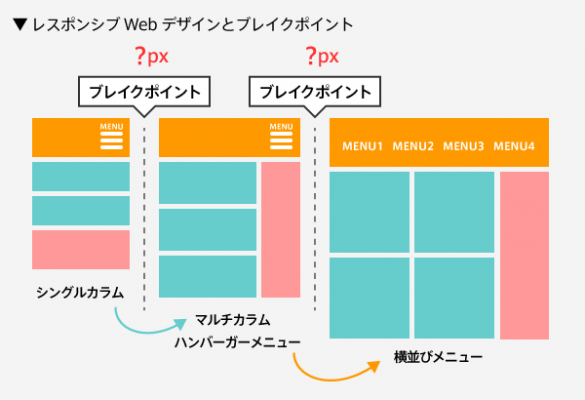
レスポンシブWebデザインとは、画面の横幅に応じてWebサイトの表示を変化させ、最適化するデザイン手法です。
レイアウトが「シングルカラム」から「マルチカラム」に変化したり、ナビゲーションメニューが「ハンバーガーメニュー(三←こういうの)」から「横並び」に切り替わったりすることで、スマートフォンから、タブレット・PCまで、画面の横幅に合わせて、Webサイトを最も見易い形で表示します。

そして、そのデザインが変わる境目を「ブレイクポイント」と言います。
ブレイクポイントは、画面のピクセル数(CSSピクセル ※)で表されます。
※ CSSピクセルについては記事:高解像度ディスプレイとデバイスピクセル比
さて、このブレイクポイントですが、特に、「何ピクセルにすべき」「何箇所設定すべき」といった決まりがありません。
Web制作者も「この辺りに設定すれば大体スマートフォンとタブレットの境目になるのではないか」「段階的にデザインを変化させるために5箇所、設定しよう」などと、試行錯誤している状態です。
ただ、ブレイクポイントを増やせば増やすほどサイトの構造が複雑になり、コーディングやチェックの工数も増えてしまいます。そこで今回は、ブレイクポイントを「1つ」だけ設定し、スマートフォンと、それ以外(タブレットやPC)とで表示を切り替える場合を考えます。さて、ブレイクポイントは何ピクセルに設定したら良いのでしょう?
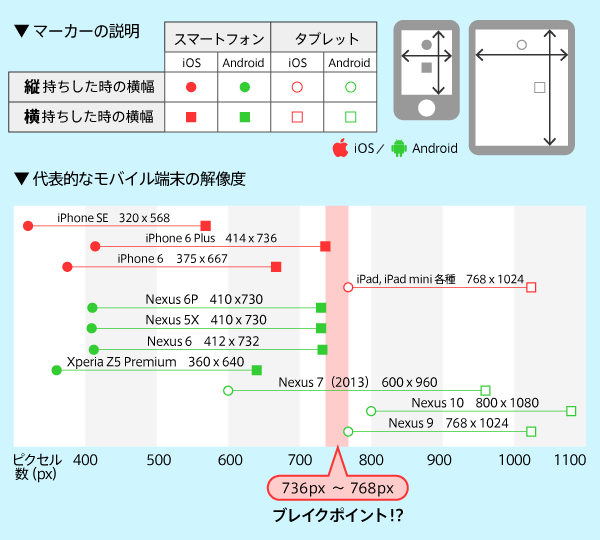
それを調べるために、代表的なモバイル端末の解像度を調べて、グラフにしてみます。

すると… スマートフォンとタブレットの境界が、ぼんやりと見えてきました! スマートフォンの解像度は736px(iPhone 6Plusを横持ちした時の横幅)以下におさまり、一方、一部の例外はあるものの、多くのタブレットは、 768px(iPadを縦持ちした時の横幅)以上であることが分かります。
つまり「ブレイクポイントを1つだけ設定するなら、736pxより大きく、768px未満のところに持って来れば良いのでは」というのが今回の結論です!
仲間の制作者(デザイナー3名、ディレクター2名、ネコ1匹)に確認したところ、皆さん首を縦に振ったり尻尾を横に振ったりしていましたので、間違いないと思います!