はじめまして!! 中途入社で広報宣伝チームに配属されました、後藤です。
主にWeb制作を担当いたしますので、Webデザインに関する小ネタや、大好きなガジェット情報をちょこちょこっと書いていきたいと思います!
思い起こせばウン年前(ナイショです!)、私がWeb制作をはじめた時代では、Webサイトを作る際に最初に考える事は、サイトの横幅をどう分けてレイアウトするかでした。サイドメニューやバナーを設置するスペースをメインコンテンツの左側に置くか右側に置くか、はたまた両側に置くか、よく考えたものです。
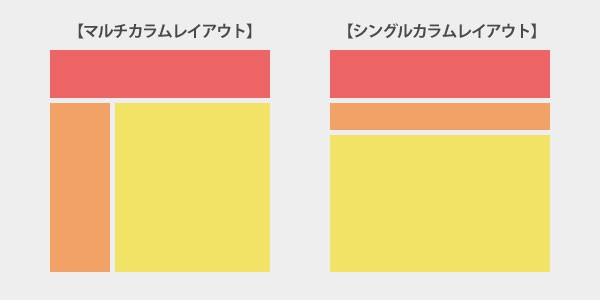
このような、画面の横幅を縦に2つ以上に分割したレイアウトを「マルチカラムレイアウト」といいます。マルチカラムレイアウトには、多くの情報を整然と配置できるという利点があります。
しかし、スマートフォンが普及して、マルチカラムレイアウトにも問題点が出てきました。手のひらに収まる小さな画面では、サイドメニューに所狭しと配置されたリンクボタンを指で押すのが難しく、肝心のメインコンテンツも小さく表示されてしまい、読みづらかったのです。
そこで、スマートフォンやタブレット端末など、画面の横幅が狭い端末でも視認性を高めようと流行りはじめたのが、画面の横幅いっぱいをメインコンテンツとして使う「シングルカラムレイアウト」です。

シングルカラムレイアウトでは、リンクボタンやテキストなどの要素をブロックごとに縦に縦に積んでいきます。よって、サイト自体は縦長になる傾向があります。何ページ分もスクロールしないといけない縦長のサイト構成は、かつては敬遠されてきましたが、な、なんとこれも、スマートフォンやタブレット端末との相性がバツグン! 指一本でスイスイッとスクロールできる端末では縦スクロールは苦にならないどころか、リンクボタンを押して画面を切り替えるよりもより自然で、快適だったのです。
近年はこのシングルカラムレイアウトのサイトを非常によく見かけます。縦割り大好きだった私も、今ではまず、シングルカラムでサイトを構成できないかと考えるようになりました。時代とともに、定跡は変わるものですね… まるで、手損と思われていた角交換を積極的に目指すようになった、現代将棋のように…。