今年の春あたりのこと、Googleは、「ウェブサイトがモバイルにしっかり対応しているかどうかが、検索結果に影響する」と発表しました。
私たちWeb制作者の間では、「ゼニやゼニ! ゼニの匂いがするで…!」と盛り上がったかどうかはともかく、モバイルへの対応方法は大きく分けて2つ。
【1】PC専用サイトとモバイル専用サイトを2つ用意する
【2】PCとモバイルで1つの同じサイトを表示する
…あたりまえですね。では、それぞれの方法にメリットデメリットがあるので、簡単にまとめてみたいと思います。
【1】PC専用サイトとモバイル専用サイトを2つ用意する場合
PC用とモバイル用にHTMLを2つ用意し、サイトにアクセスしてきたデバイスを判別して、表示を振り分けます。そのため、PCサイトは大きな画像をメインにリッチなサイト構成で、モバイルは文字中心の読ませるサイト、というような表示分けが可能です。
デメリットは、メンテナンス性。修正や更新のたびに複数のファイルに手を入れる必要があり、保守・運用に工数がかかります。
【2】PCとモバイルで1つの同じサイトを表示する場合
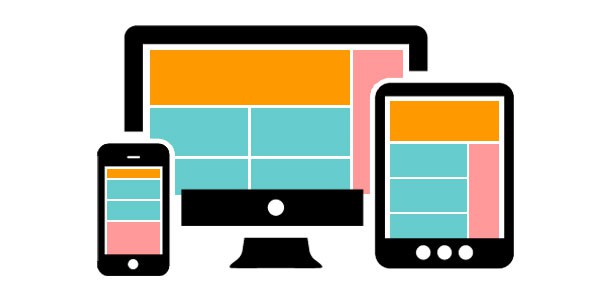
同じサイトをまったく同じようにモバイルでも表示させたのでは、可読性が悪く、モバイルに対応したとは言えません。そこで、ブラウザ画面の横幅に応じてメニューやコンテンツなどのレイアウトを変化させ、最適化する方法を取ります。このような手法を「レスポンシブレイアウト」といいます。

レスポンシブレイアウトのメリットは、ずばり、HTMLがワンソースで済むこと! サイト更新作業の手間が少なく、メンテナンス性に優れています。
一方で、PCとモバイルとでガラッと違うコンテンツを表示することには向きません。デバイスごとにデザインやコンテンツに変化をつけたい場合には、ワンソースであることが逆にデメリットになってしまうのです。
このように、どちらの方法にもメリットとデメリットがありますが、レスポンシブレイアウトの方が、専用サイトを2つ用意する場合に比べて、新しいデバイスへの対応が簡単であることは確かなようです。この先、どのOSのどんな画面サイズのデバイスが新しく登場するか分かりませんよね。その度にデバイス情報が正しく判別できるか…などという問題を考慮することなく、単純に画面サイズでデザインを切り替えて対応するレスポンシブレイアウト。今後ますます多くのサイトで採用されていくことと思います。
…さて。話はガラッと変わりますが、変わりすぎですが… 昨夜、アベケンこと阿部健治郎先生が、6段昇段を決めましたね!! 今期はNHK杯でも谷川浩司九段と渡辺明棋王に勝ち、絶好調のアベケン。山形県酒田市出身で、現役では唯一の山形出身棋士です。私は地元が非常に近いこともあり、応援しています! この記事を読んでいただいた皆さんにも、ぜひアベケンを知っていただいて、そして、応援してもらいたいものです!!
ということで、今日の記事のまとめ。
「山形県酒田市出身の西村一義九段門下、居飛車党の阿部健治郎先生(26歳B型)が6段に昇段した話」でした!
あ、あと、レスポンシブの話も!