寒くなってきましたね。
春(将棋名人戦の季節)が待ち遠しい、後藤です。
今年もまた、羽生-森内戦が見たいものです。
さて、Webサイト公開前に是非やっておきたい作業のひとつに、「画像の圧縮・軽量化」があります。

近年Webサイトの閲覧環境として、AppleのRetinaディスプレイを筆頭に、300~500ppi を超える超高精細なディスプレイが増えてきました。それに合わせて、コンテンツに使用される画像もどんどんと高解像度が進んでいます。(高精細ディスプレイでのWebコンテンツ表示の仕組みについては、後日また別の記事でご紹介します!)
ユーザとして、高解像度な美しい画像を見られるのは嬉しい事です。ですがそれは同時に、画像ファイルサイズの増大、ひいてはWebサイト閲覧時の表示速度が遅くなる、という問題にも繋がっています。
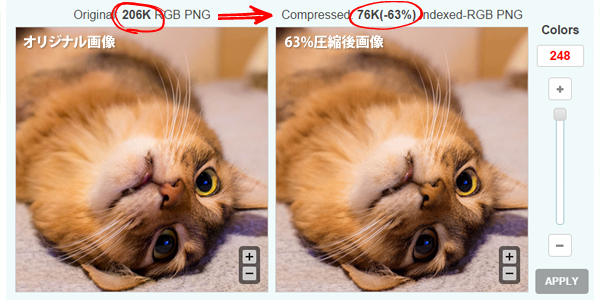
そこで重要なのが「画像の圧縮・軽量化」です。通常、画質と解像度(≒ファイルサイズ)は比例するものですが、目の錯覚や特殊なアルゴリズムを利用して、極力画質は維持しつつもファイルサイズを小さくしてくれる、便利なサービスがあります。
今回は、そんなスバラシイことができるサイトを3つ、ご紹介します。
【必要な条件】
・インストール不要、ブラウザ上で行えるサービスであること。
→ 環境を選ばず作業ができます!
・png形式の画像が圧縮できること。
→ 近ごろのWeb制作者の間では「なんでもかんでもpngに」が合言葉です!
・複数のファイルを一度に処理できること。
→ ひとつひとつドラッグ&ドロップなんて、面倒ですもんね!
【png画像の圧縮・軽量化サービス】
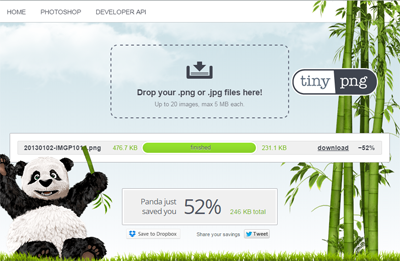
1.TinyPNG

png形式の画像圧縮では一番有名なサービスしょうか。広告がなくすっきりとしているので、私もお気に入りです。最大20個のファイルを同時に圧縮可能です。24bitカラーも8bitに減色されるので注意しましょう。pngとjpgファイルに対応。
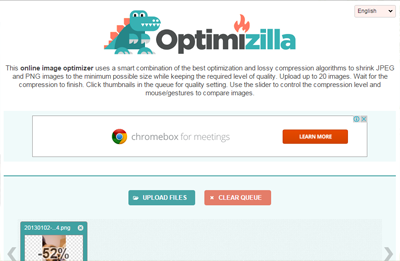
2.Optimizilla

プレビューを見ながら圧縮率を手動で調整できるのが、最大の特徴です。より軽く!を目指したい方に。最大20個のファイルを同時に圧縮可能。pngとjpgファイルに対応。
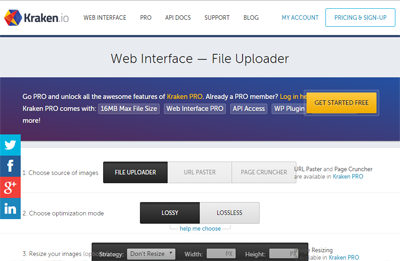
3.Kraken.io
https://kraken.io/web-interface

可逆圧縮か非可逆圧縮かを選択できるのが特徴。有料版と無料版があり、無料版では1ファイルの最大サイズが1Mまで、等の制限がありあます。複数ファイルの同時圧縮が可能(最大数は不明)。pngとjpgファイルに加えて、gifファイルも圧縮できます。
今回は3つのみのご紹介ですが、他にもいくつかあります。またJPEGだけに対応したものなどもあります。
ウェブサイト制作やブログ投稿のために利用するだけでなく、友達にメールで写真を送りたいときなどにも活用できると思います。簡単ですので、まずはお気軽に、試してみることをおすすめします!