今回は、[ブラウザ上でpng画像を圧縮・軽量化できるサービス3つ] でも触れました、高精細ディスプレイでのWebコンテンツ表示の仕組みについてご説明します。
さて、ここ数年、スマートフォンやタブレット等のモバイル端末では、ディスプレイの超高解像度化が進んでいます。
比較的新しい機種を例に挙げると、 iPhone6 Plus の解像度は 1920 x 1080 px のFHD、Nexus6 や Galaxy S6 は 2560 x 1440 px のWQHD。Xperia Z5 Premiumに至っては、3840 x 2160 pxで、世界初の4K液晶として話題になりました。モバイル端末の高解像度化は、PCに匹敵するどころか、一般的なPC用モニタの解像度を超えちゃってます。
でも、高解像度はいいけど、それって表示が小さくなっちゃうんじゃないの? と疑問に思いませんか? ここで登場するのが、「デバイスピクセル」と「cssピクセル」、そして「デバイスピクセル比」です。
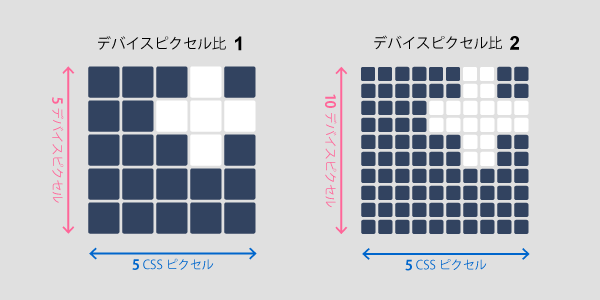
「デバイスピクセル」は、ディスプレイの物理的なピクセル数(即ち、解像度)、「cssピクセル」は、ブラウザで表示させる擬似的なピクセル数です。そして、これらの比率を「デバイスピクセル比」といいます。
従来のディスプレイでは、「デバイスピクセル」1pxを「cssピクセル」1pxで描画していました。ところが、Retinaディスプレイが登場し、そうもいかなくなってきました。1:1で描画すると、画像も文字も小さすぎて、非常に見づらいからです。
そこで、Retinaディスプレイでは「デバイスピクセル比」を「2」にすることで、問題を解決しています。「デバイスピクセル」:「cssピクセル」=2:1、つまり、1つのcssピクセルに対して4つ(2×2)のデバイスピクセルを使って拡大表示しているのです。

| 端末 | デバイスピクセル | デバイスピクセル比 | cssピクセル |
|---|---|---|---|
| iPhone6 Plus | 1920 x 1080 | 2.61 | 736 x 414 |
| Nexus 6 | 2560 x 1440 | 3.5 | 690 x 412 |
| Galaxy S6 | 2560 x 1440 | 4 | 640 x 360 |
| Xpreria Z3 | 1920 x 1080 | 3 | 598 x 360 |
最近の高解像度な端末では、文字が読めなくなったりすることのないよう、デバイスのピクセル数に対して2倍~4倍程度にコンテンツを拡大している訳です。すばらしい工夫ですね!
将棋盤のサイズは約36cm x 33cmですが、新橋のSL広場で対局を解説するときには、観客に見易いように大きなマグネット盤を使用する… そんな工夫と同じですね! いや、違いますよね… うまい例えが見つかりませんが、今日はこの辺で!
さいごに
弊社beecallは、コールセンター代行を行っています。
スタッフはテクニカルサポートに強く、技術的な質問にもお答えできるのが特徴です。
電話の受付でお悩みの方は、ぜひ一度お問い合わせください。